Nous continuons notre série d’articles utiles avec aujourd’hui un tutoriel pour vous aider en quelques clics à créer un projet sur Firebase, l’ajouter à votre application mobile et créer des accès à vos collaborateurs.
Si vous êtes étranger à tout ça, nous allons tout d’abord prendre le temps de revenir sur ce qu’est un projet Firebase. Vous êtes prêts ?

Sommaire
ToggleQu’est-ce qu’un projet Firebase ?
Les projets Firebase sont des projets Google Cloud Platform qui utilisent les services Firebase et présentent les caractéristiques suivantes :
- La facturation et les autorisations relatives aux projets sont partagées entre les différentes consoles.
- Les projets qui apparaissent dans la console apparaissent également dans les consoles API Google et Google Cloud Platform.
- Lorsqu’un projet est supprimé, il est supprimé sur toutes les consoles.
Les projets vous permettent de partager des données et des analyses entre différentes plates-formes (Android, iOS et Web). L’utilisation est donc la même pour tout le monde, sur tous les appareils.
Chaque application utilisant Firebase est connectée à un seul projet Firebase. Vous pouvez ainsi gérer toutes les versions de votre application depuis la console Firebase.
Passer par la création d’un projet Firebase vous permettra également d’ajouter un système de Push Notifications dans une application. Sans compter les données analytiques que vous pourrez collecter afin de mesurer et prendre les meilleures décisions marketing qui vous aideront à propulser votre application mobile.
Voilà qui est on ne peut plus clair, nous sommes fin prêts à nous y mettre !
Créer un projet Firebase
- 1 – En premier lieu, si vous n’avez aucun compte Gmail, la première étape sera d’en créer un.
-
2 – Connectez-vous sur la Console Google Firebase et cliquez sur « Ajouter un projet ».
-
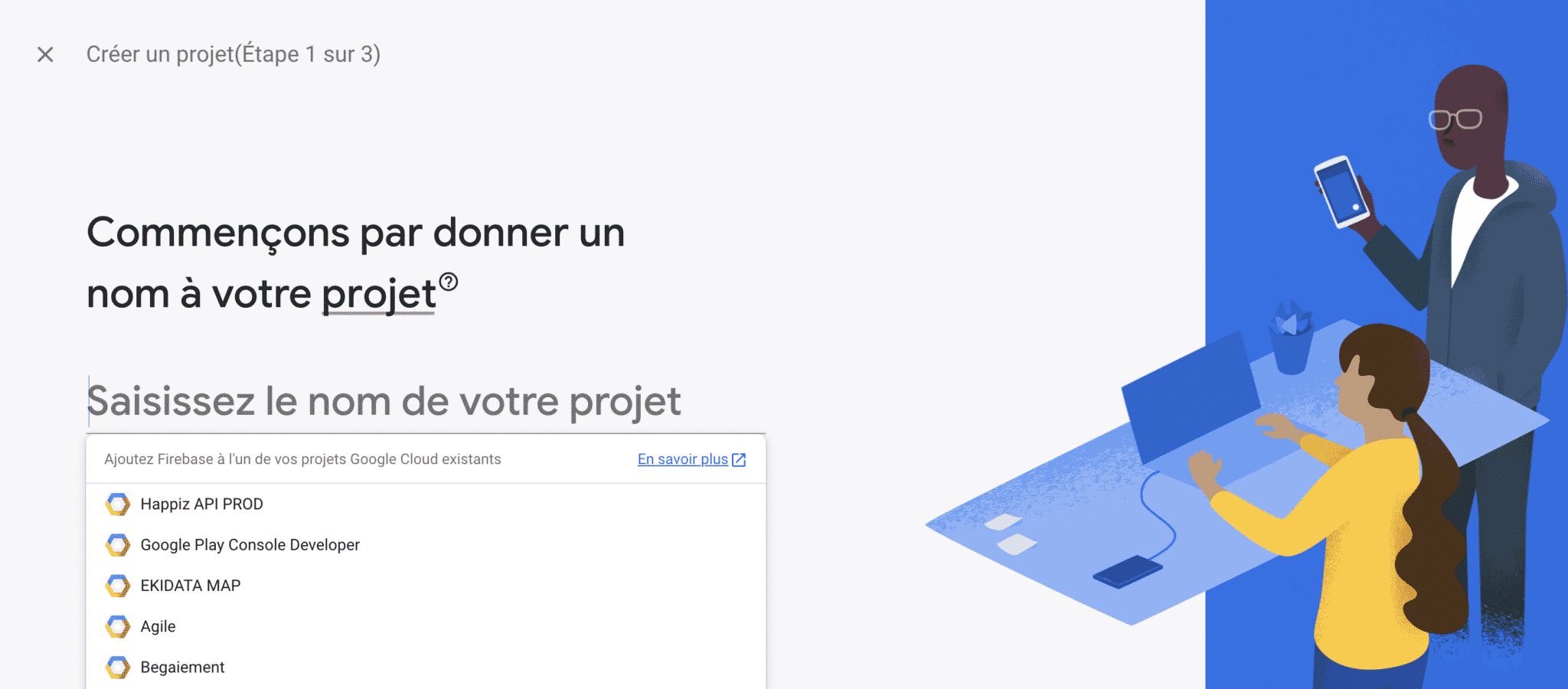
3 – Donnez un nom à votre projet puis cliquez sur « Continuer »
-
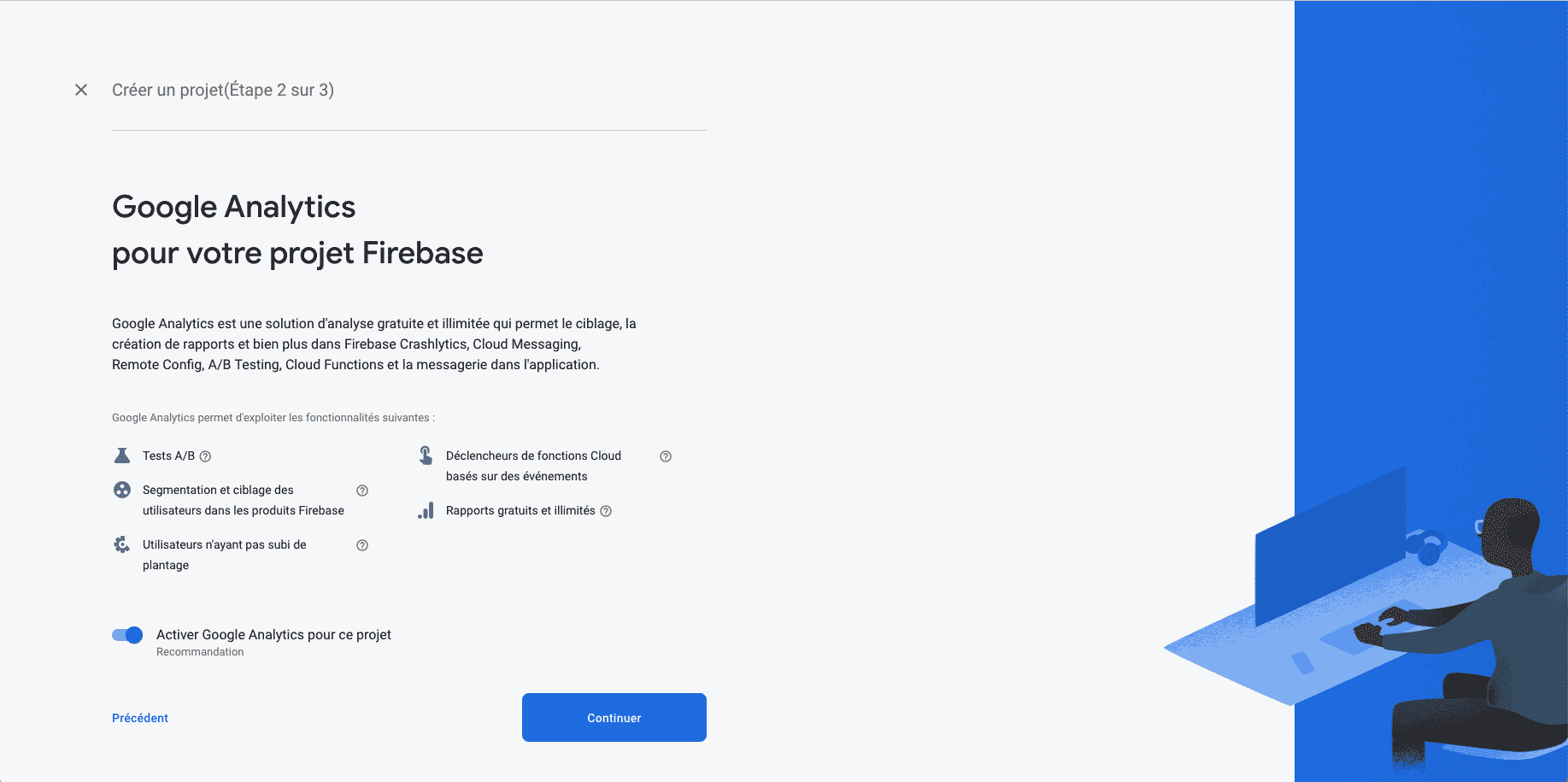
4 – Cliquez sur « Continuer » pour activer Google Analytics
-
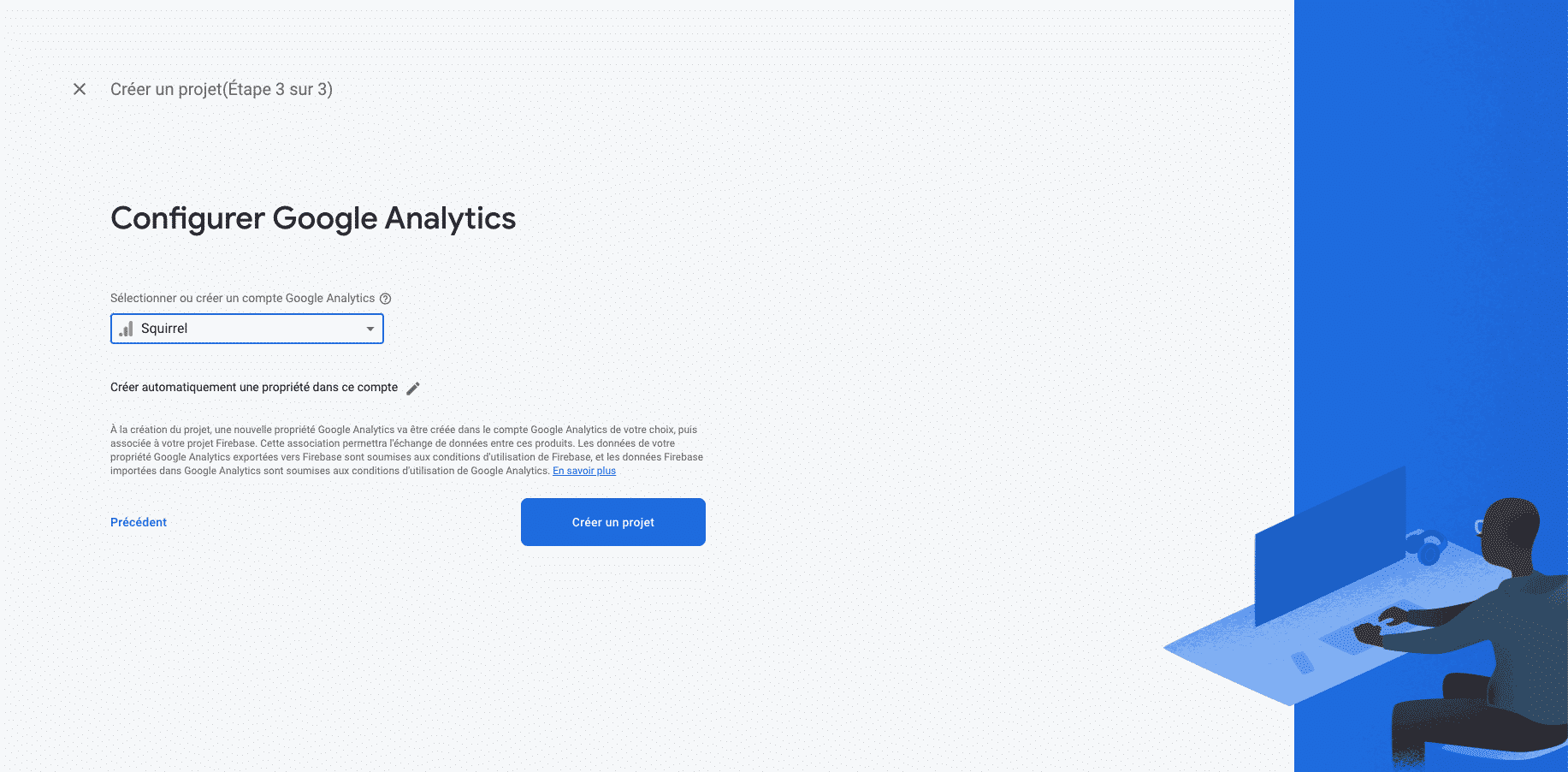
5 – Sélectionnez votre compte Google Analytics si déjà existant. Sinon, cliquez sur « Créer un compte » dans le menu déroulant.
Note au 21/04/2022 : Si ce n’est pas déjà fait, n’oubliez pas de finaliser la migration de votre propriété Universal Analytics vers Google Analytics 4.
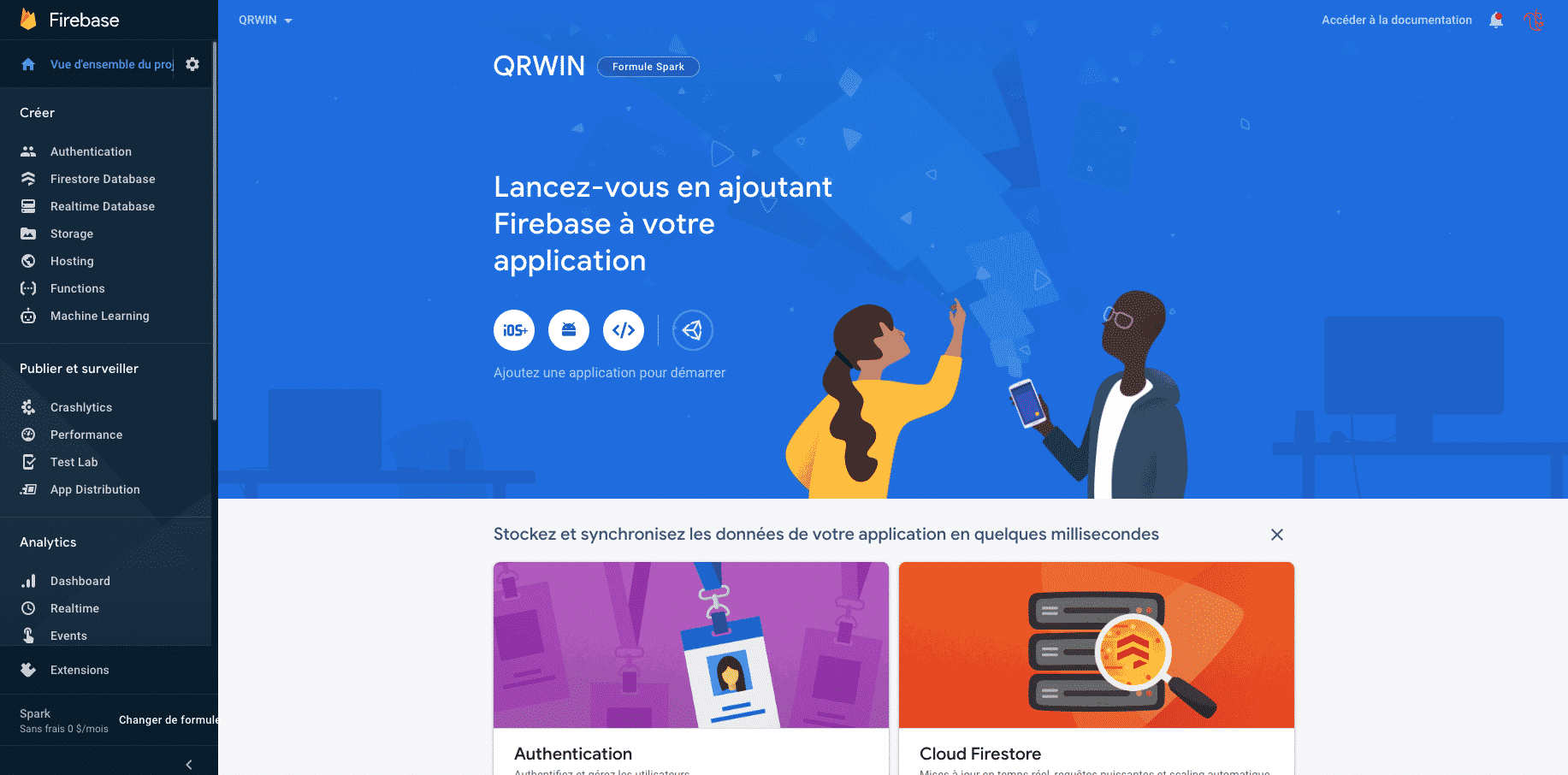
La création du projet peut prendre quelques instants. Une fois la projet créé, vous êtes redirigé vers le tableau de bord.
Ajouter Firebase sur son application mobile
Vous souhaitez maintenant ajouter Firebase à votre application mobile iOS, Android et/ou Web ?
1 – Cliquez sur l’icône Android, iOS ou Web qui se trouve en dessous du nom de votre projet.

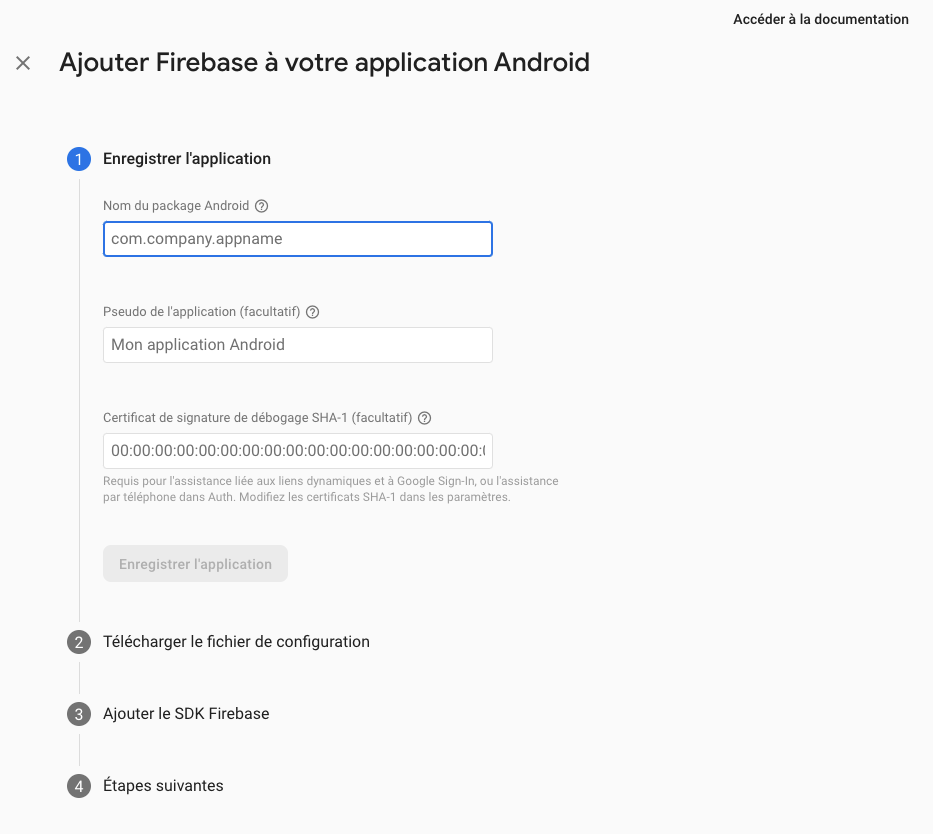
2 – Remplissez le « Nom du package ». Pour cela, il faudra le demander à votre développeur, puis cliquez sur « Enregistrer l’application ».

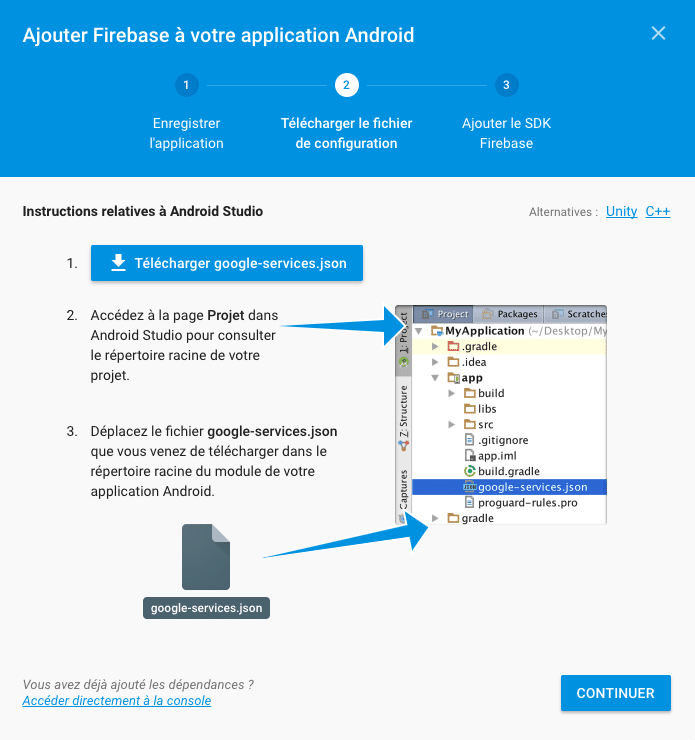
3 – Téléchargez le fichier « google-service-json » pour Android ou « GoogleService-Info.plist » pour iOS grâce au bouton et cliquez sur « Continuer ». Gardez le fichier pour l’intégrer dans l’application ensuite.

4 – Cliquez sur terminé.
Félicitations, vous avez créé un projet sur Firebase et l’avez rajouté dans votre application ! 🍾
Si cela vous file des boutons de rentrer dans ces manipulations plus techniques et donc plus sensibles, le plus simple serait de créer des accès individuels aux développeurs sur votre compte Firebase. En tout cas, c’est comme ça que nous faisons chez Squirrel, on ne vous laisse pas en plan 😉
Créer des accès sur Firebase
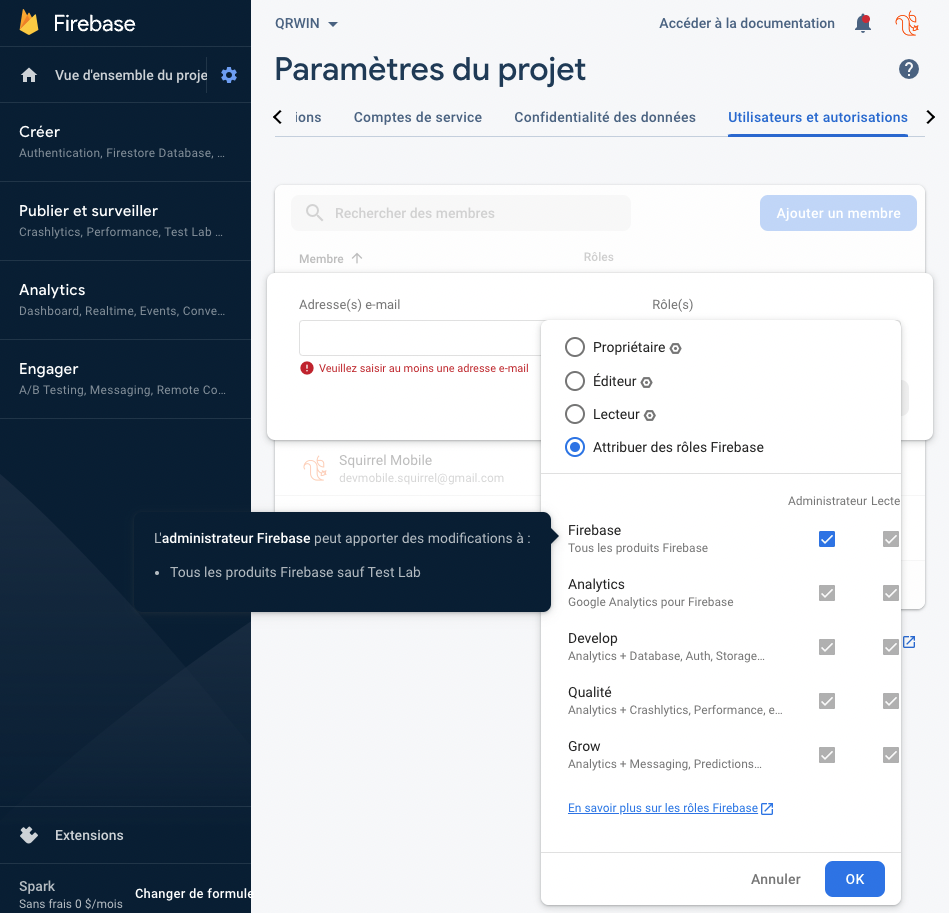
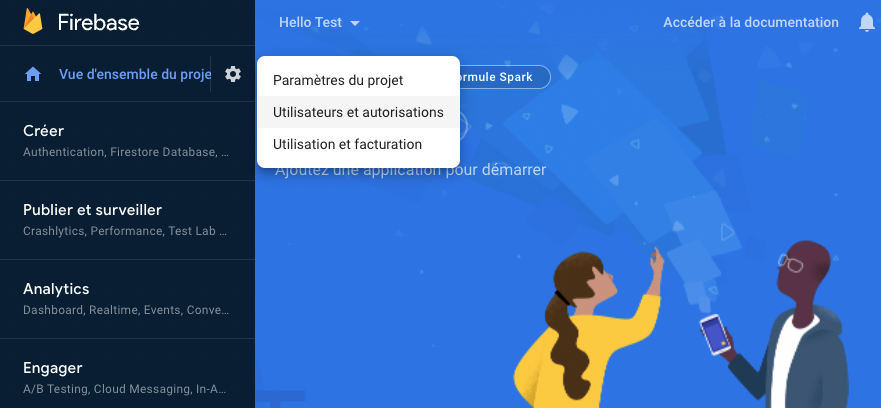
1 – Cliquez sur l’icône des paramètres puis sur « Utilisateurs et autorisations »

Nous espérons avoir été clairs et concis ! Si toutefois vous avez des demandes ou des remarques à nous faire parvenir, nous sommes à votre écoute.
Envie d’être au courant des futurs tutoriels ? ⬇️